How to Add a Splash Screen to a React Native App.?
Have you ever created an application using React Native? or working on one? so what is the first step your application to load on a device? well I must say very first element everyone want's to load in an application when running on a device is splash screen
or simply we can say a Loading Screen
Showing Logo of your application or anything else you want to show to user before he/she actually start using your application every time application opens

Onboarding in React Native App
There are various factors for user retention of your mobile app but keeping the famous saying in mind, the first impression is the last
a great user onboarding process is the key to success. In the current time where
every entrepreneur aims to build an app to be used by millions of users, the main focus should be a well designed user friendly onboarding screen

Creating Login Screen in React Native App
React Native lets you build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI from declarative components. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. You just put those building blocks together using JavaScript and React. In this article, we will show you how to create a Login Screen using React-Native that will work for both iOS and Android Platform.

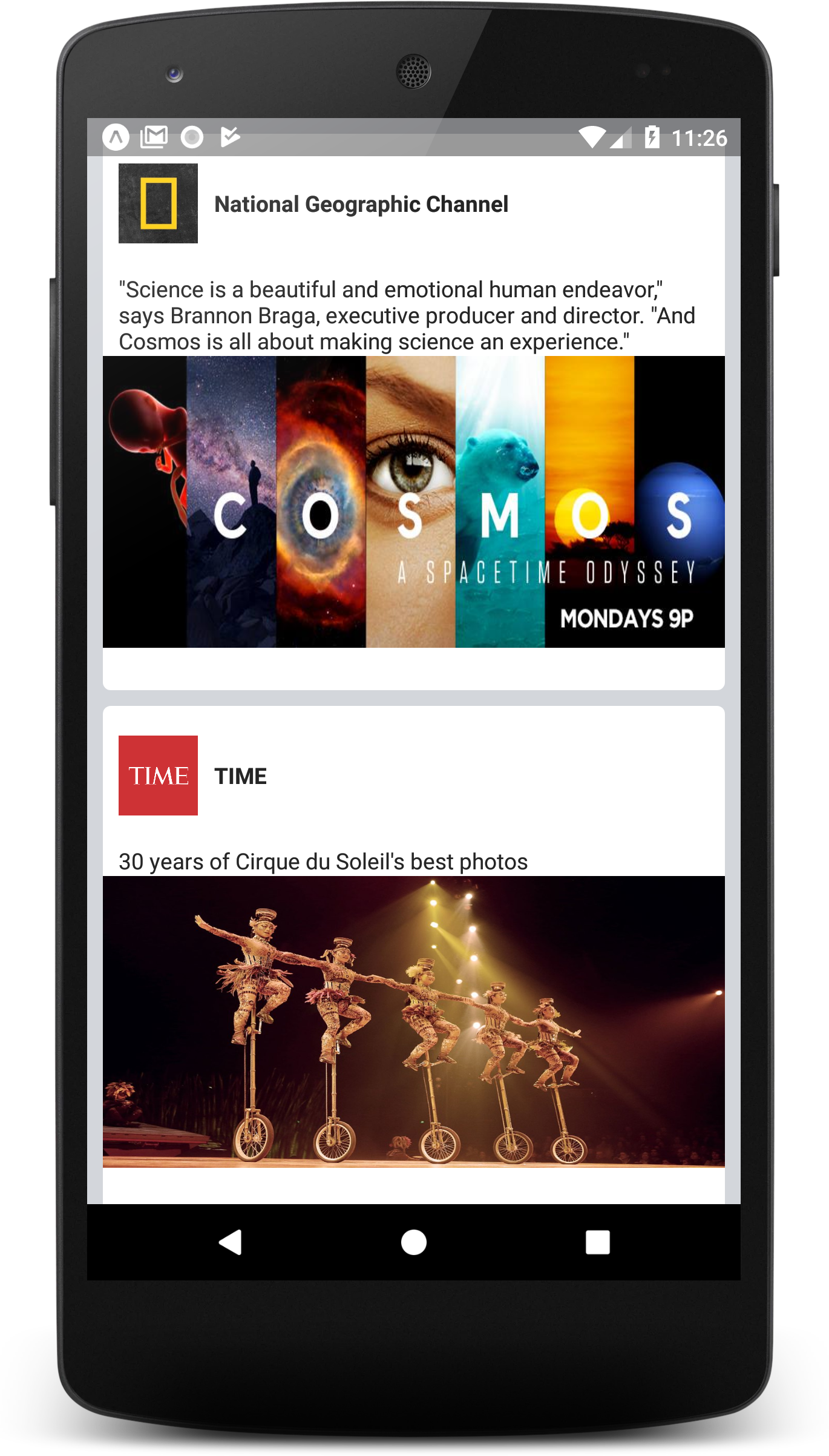
Creating Facebook like Feed in React Native app
The Activity feed displays the most interesting, recent activity taking place on your site, using actions (such as likes) by your friends and other people.To demonstrate this tutorial I created an example json feed which contains an array of json feed object. Each object defines single feed row where it contains information like feed id, profile pic, profile name, timestamp, status message and feed image.

contact us
Kochi
+91 7994884447
